Создайте рамку, используя фактический дизайн мобильного телефона, как показано на рисунке ниже, а не просто размещайте элементы дизайна экрана в закругленном прямоугольнике. Взгляните на устройство, на котором вы планируете запустить приложение в будущем. Если при создании вайрфреймов вы возьмете за основу изображение гаджета, это избавит вас от использования дополнительных элементов.
Framer — это инструмент дизайна, который позволяет очень быстро создавать интерактивные прототипы. С Framer вы можете разрабатывать полностью функциональные прототипы, начиная от формирования связей между страницами и заканчивая 3D-эффектами. Благодаря множеству хорошо продуманных инструментов InVision дает возможность быстро разрабатывать функциональные прототипы и делиться ими с другими. Откройте для себя лучшие инструменты для разработки прототипов, которые позволяют создавать интерактивные формы представления веб-дизайна. Если вы ищете инструмент, который может ускорить процесс создания вайрфреймов, то этот инструмент для вас. Вы можете выбрать шаблоны, которые подходят для мобильных и курсы ui ux дизайна веб-страниц.
Прототипы необходимы для тестирования пользовательского опыта (UX). На этом этапе проверяются логика взаимодействия и удобство использования, что помогает выявить ошибки, неточности и внести соответствующие изменения до программирования. Прототипы часто используются для юзабилити-тестирования, когда ты или твоя команда проверяете, насколько интуитивен и логичен интерфейс на реальных пользователях. Одна из лучших практик при создании таких вайрфреймов — подход «mobile first» (всегда начинать проектирование с мобильной версии сайта). Хотя низкодетализированные вайрфреймы обладают большим количеством преимуществ, они также связаны с определенными ограничениями. Из-за недостатка деталей членам команды и заинтересованным сторонам сложно в полной мере понять, каким будет опыт взаимодействия.
Вайрфрейм веб-сайта определяет расположение визуальных элементов на каждой странице веб-сайта. Он содержит больше деталей, чем вайрфрейм с низкой детализацией, и используется в качестве модели для окончательного дизайна. Он дает дизайнерам возможность увидеть, как именно будет выглядеть пользовательский интерфейс и как пользователи будут с ним взаимодействовать. Дизайнеры могут увидеть сайт с точки зрения реального посетителя, что позволяет им точно выявить технические ошибки или сбои, которые могут ухудшить пользовательский опыт. Обнаружив эти пробелы на диаграмме, дизайнеры могут добавить недостающую информацию до того, как сайт начнет работать. Axure RP 10 объединяет возможности создания вайрфреймов и прототипов.

Это один из моих любимых инструментов, так как я его уже очень хорошо знаю и уверена, что и многие здешние дизайнеры его знают. Я использую Illustrator для быстрого создания сложных вайрфреймов, которым не нужна интерактивность. С помощью Fireworks можно выполнить весь дизайн-процесс, от простого вайрфрема до визуализации.
Шаг 9: Превращаем Вайрфрейм В Дизайн-макет
Главное различие между мокапом и вайрфреймом — это уровень детализации. Вайрфрейм показывает только структуру, а мокап добавляет визуальные детали. Мокапы важны, потому что они дают более полное представление о конечном продукте. Они позволяют увидеть, как все элементы будут сочетаться друг с другом и как будет выглядеть общий дизайн. Используя дизайн-мышление, команда проводит эксперименты и тесты, чтобы найти наилучшие решения. Прототипирование — это отличный инструмент для воплощения дизайн-мышления в жизнь, так как позволяет быстро и дешево проверять разные идеи.
Что Такое Вайрфрейм Веб-сайта?
- На начальном этапе создания вайрфреймов сосредоточьтесь на их общей структуре, а не на конкретных элементах.
- Этот UX-инструмент используется для создания прототипов веб- и мобильных приложений.
- Благодаря множеству хорошо продуманных инструментов InVision дает возможность быстро разрабатывать функциональные прототипы и делиться ими с другими.
- Если чего-то не хватает или же имеются области для улучшения, дизайнеры могут вносить изменения до запуска проекта.
- Мокапы важны, потому что они дают более полное представление о конечном продукте.
Вы можете также попробовать эту маленькую браузерную программку, Wirify, которая позволяет “завайрфреймить” любой сайт. Перед тем как https://deveducation.com/ начать создавать прототип, нужно понять, что нужно вашим пользователям. Например, Google часто исследует, как люди используют их приложения, чтобы делать их еще лучше. Например ты планируешь анимационный эффект на главном банере или в карточке продукта интерактивный элемент, самое время в на этом этапе отобразить как это будет реализовано на реальном сайте. Например ты накидываешь схематичный чертёж интерфейса в виде простых прямоугольников и линий, чтобы показать, где будет заголовок, кнопка, текст.

Временные затраты зависят от сложности интерфейса и сценариев взаимодействия. Логично, что wireframe для трех страничного сайта можно создать за несколько часов, а приложение для чтения новостей за этот срок спроектировать не получится. Он показывает, где будут находиться заголовки, тексты, изображения, кнопки и другие элементы интерфейса. Несмотря на то что этот вайрфрейм относится к категории lo-fi, он четко отображает структуру приложения и его основные функции. Мы видим конкретные разделы — «Популярное», «Поиск», «Ваши билеты», «Профиль», «Друзья».
Что Такое Вайрфрейм Разработки Продукта?
Мы уже разобрались, что главная цель использования вайрфрейма — создать «скелет» и определить возможности продукта. Он содержит кнопки, формы, виджеты и другие элементы, но не показывает их готовый вид. Так при помощи wireframes и BPMN-диаграмм обеспечивается целостность бизнес-процессов будущего приложения. Также вайрфреймы значительно экономят время и деньги на этапе тестирования и внесения исправлений на более поздних этапах проекта.
Поскольку это проект с открытым исходным кодом, он часто обновляется. Уровень проработки таких вайрфреймов может быть разным, но, по сравнению с lo-fi, он дает более точное представление о контенте. Вайрфреймы помогают отследить слабые места в логике приложения и оперативно это Как стать frontend программистом с нуля исправить. Например, один из пользовательских путей может быть неудобным, неочевидным или слишком сложным. Изучение потребностей, поведения пользователя помогает определить, каким образом взаимодействовать с интерфейсом, что будет полезно при разработке Wireframes.
Wireframes, возможно, ведут происхождение из автомобильной индустрии. В 1960-х годах инженер компании Renault Пьер Нагрузочное тестирование Безье предложил использовать созданные им кривые для проектирования кузовов автомобилей. Кривые Безье, если совсем упростить, представляют собой линии с контрольными точками. С их помощью можно создавать дизайны, которые могут менять размер в зависимости от потребностей пользователя. Создайте основной каркас, определяя расположение блоков, изображений, текста.
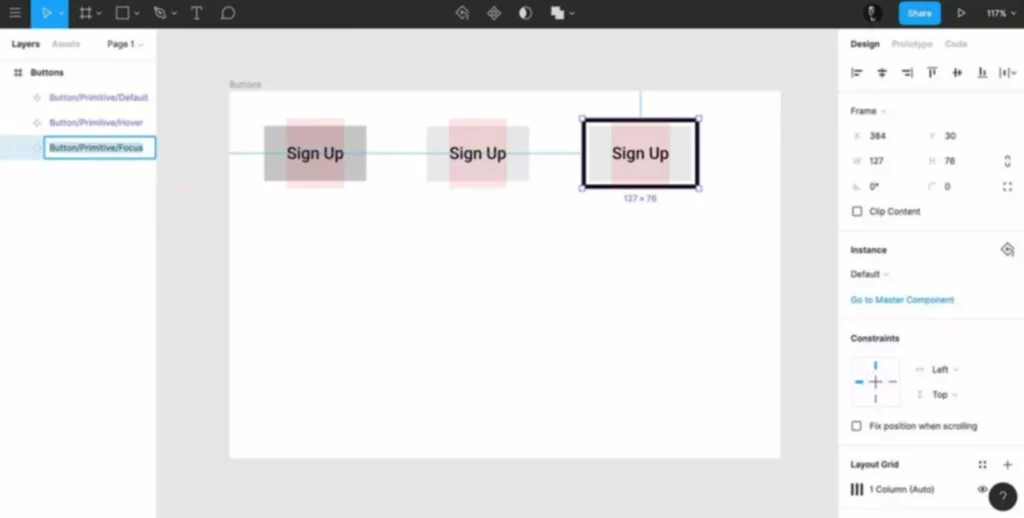
Там вы сможете получить общее представление и наглядные примеры того, как другие дизайнеры делают вайрфреймы. Если посмотреть еще глубже, то вайрфреймы также очень полезны для того, чтобы определить, как пользователи будут взаимодействовать с интерфейсом. Например, они могут содержать разные состояния кнопок или меню. Мокапы помогают команде разработчиков и дизайнеров увидеть, как будет выглядеть конечный продукт. Это помогает избежать недоразумений и обеспечивает, что все будут работать над одной и той же целью.
Как и вайрфреймы, прототипы могут иметь низкую и высокую точность. Прототипы используются более широко для тестирования путей клиента. В частности, с их помощью можно понять, как пользователь на самом деле перемещается при использовании программы или приложения.

Commenti recenti